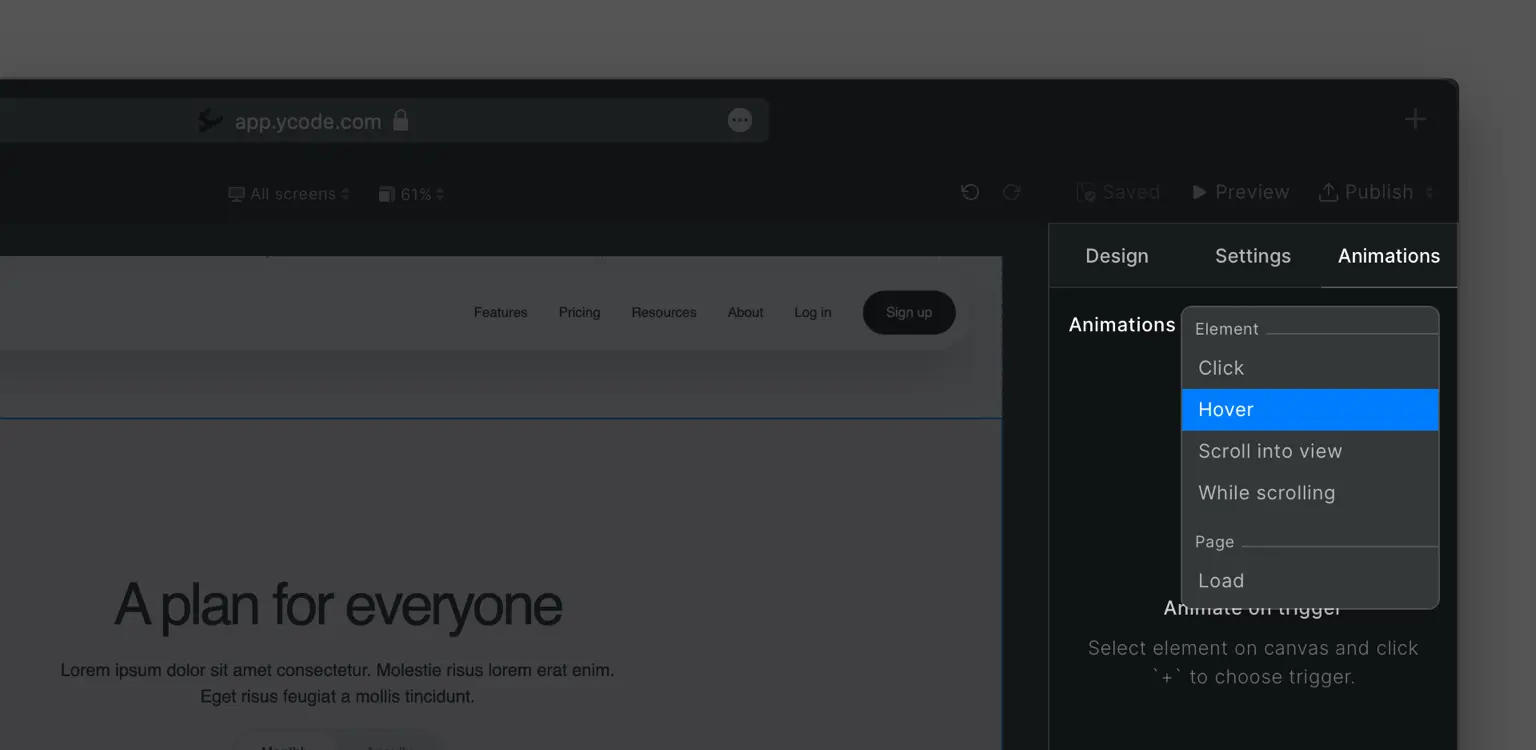
To start we need to choose a trigger for our animation, so your animation will only start when that trigger event is fulfilled.
Clicking on the + sign lets you choose the trigger, we have four options available:
Click: The animation will start once the user clicks on the element.
Hover: The animation will start when hovering over the element.
Scroll into view: The animation will start once the element has scrolled into view.
While scrolling: The animation will play while scrolling down or up your pages.
Load: The animation will start once the page has loaded.

You can have one of each trigger on a single element but you can’t duplicate the same trigger on the same element.
For example, two Click triggers on the same element are not possible.
Click, Hover and Load
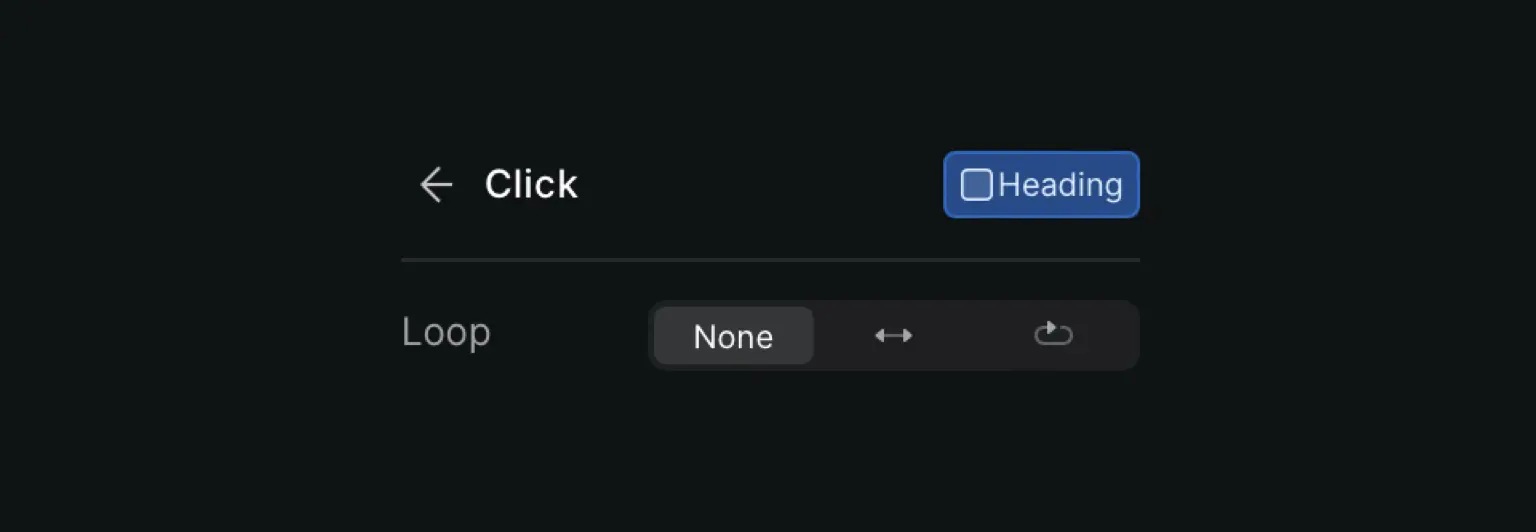
For Click, Hover and Load you have a setting called Loop, here you will be able to choose between three options:

None: The animation will not loop.
Side arrows icon: This will let you alternative the animation back and forth.
Looping arrow icon: Repeat the animation without stopping.
Scroll into view
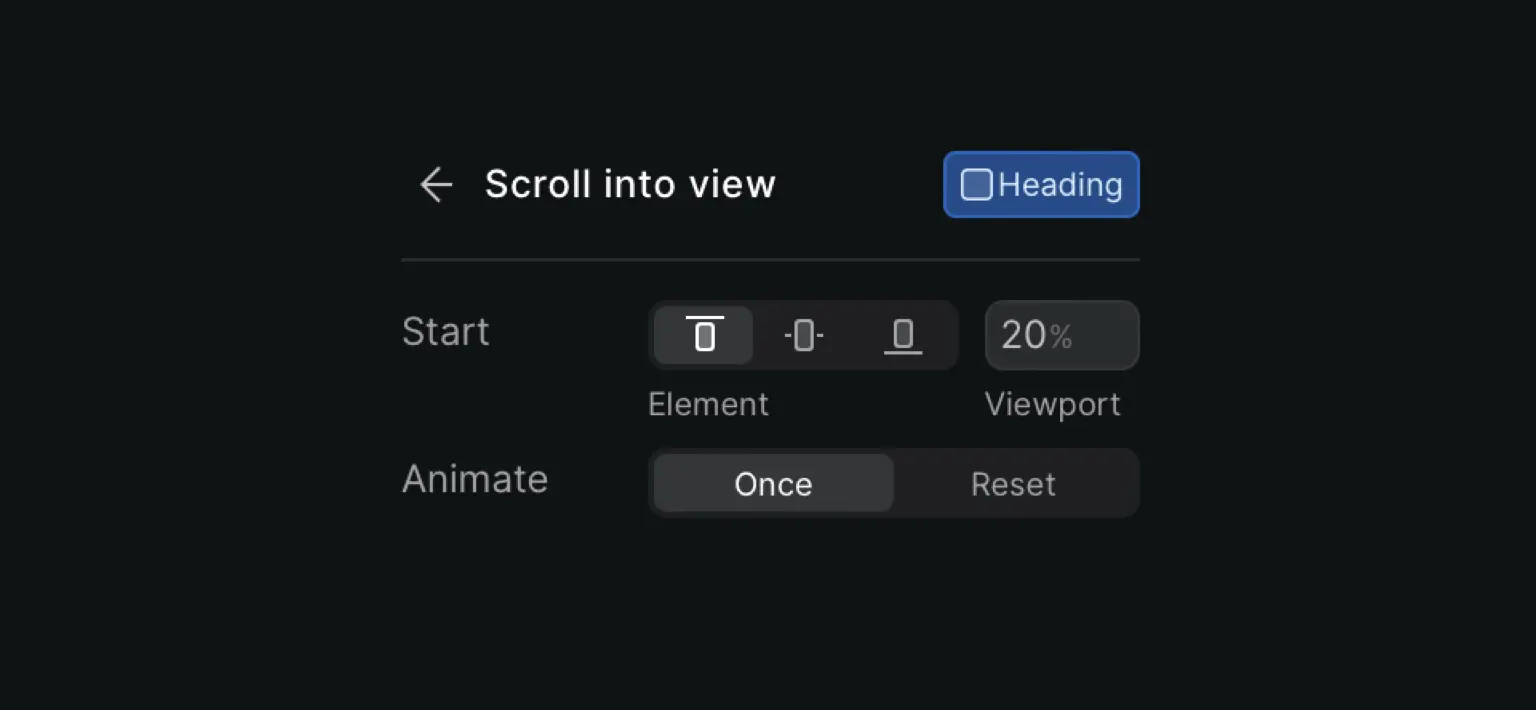
For scroll into view, we have some settings not available in other triggers

With Start, you can choose to start the animation when the top, center or bottom of the trigger element reaches the bottom of the viewport.
You will also be able to choose a percentage or pixel amount for at what point of your viewport your animation will play once the element has come into view.
The other option is Animate. You can choose to either only play the animation Once or Reset it.
While scrolling
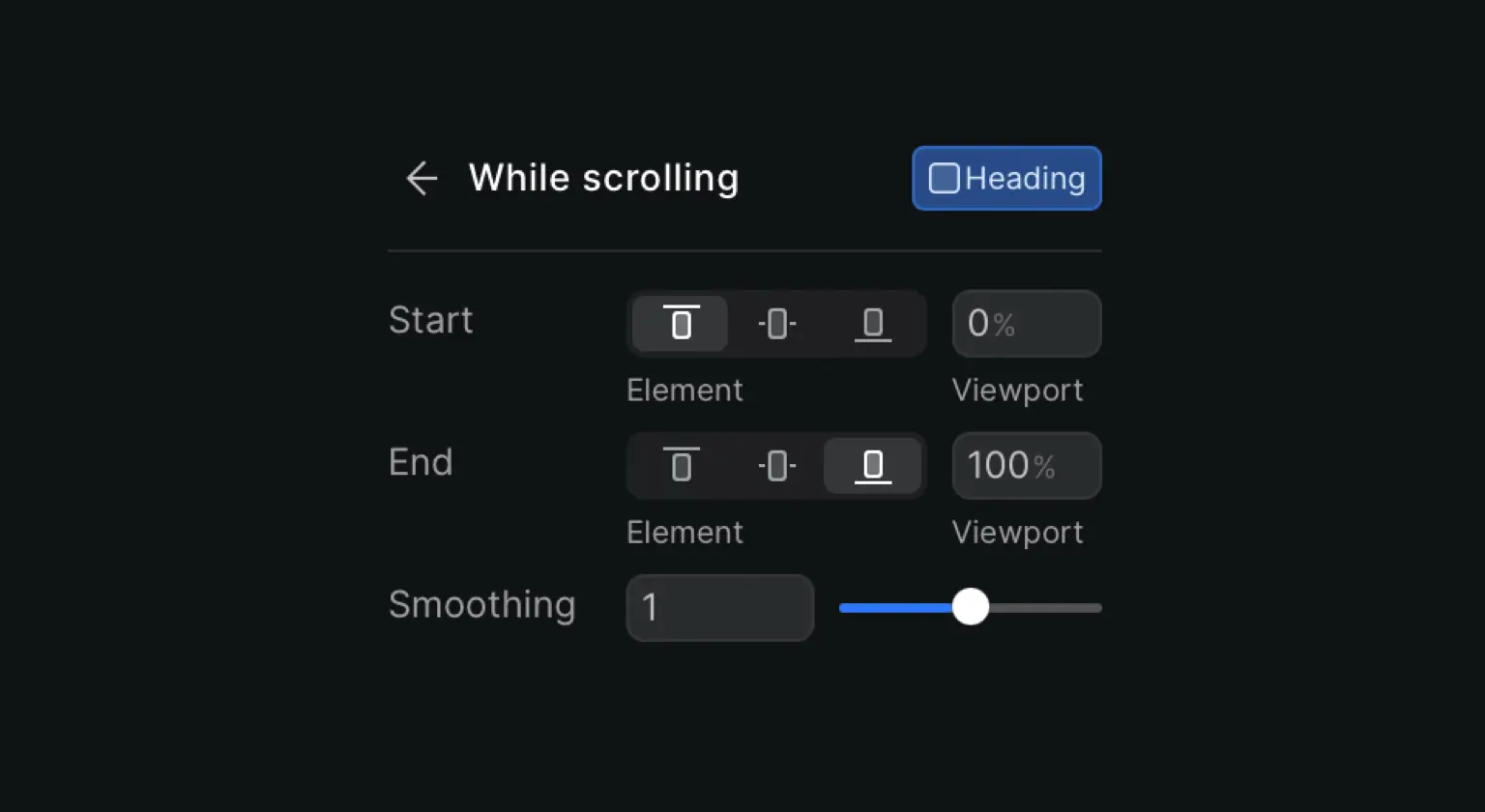
For the while scrolling trigger, we also have a few exclusive settings.

Same as the previous element we have the Start setting (it works the same as described above) but we also have a new setting called End.
End, will end the animation when the top, center or bottom of the trigger element reaches 100% above the bottom of the viewport, the viewport will be automatically set at 100% but you can change that at any time.
We also have an additional setting called Smoothing, this will, as you might have guessed already, smooth the animation while scrolling, the higher the value the smoother the animation and the opposite for a lower value.











