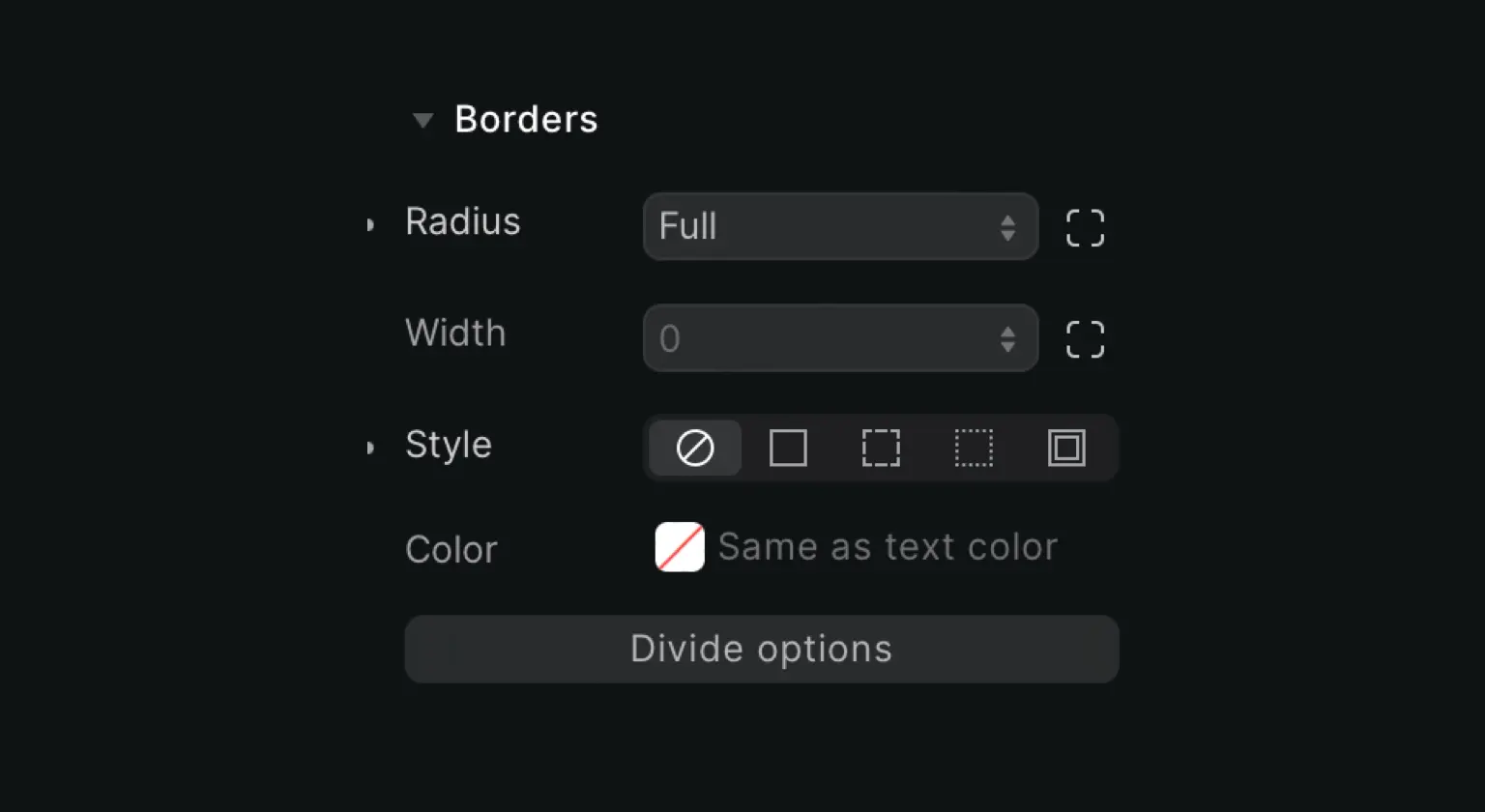
In the Borders section, you can give each element an outline, either on all or individual sides.

To add a border, you first need to select a thickness (width). Then insert a radius (how rounded the corners of your borders are).
If you only want to set a border for one or two sides, you can click the icon next to it to edit individual border sides.
Style: Pick from a solid, dashed, dotted or double-line border.
Color: Click to unfold your color palette and pick a border color. You can edit and change these colors in the Design controls tab.
Dividers
This setting will add a border on either the left side of elements (add width on the X-axis) or above elements (add width on the Y-axis). Style and color settings are also available.
Tip: This setting has to be applied on a parent element and applies to all children below the first child element.











