Spacing is an incredibly useful feature when building websites. It's one of those features where you probably first remember how powerful it really is until you try and build something without it!
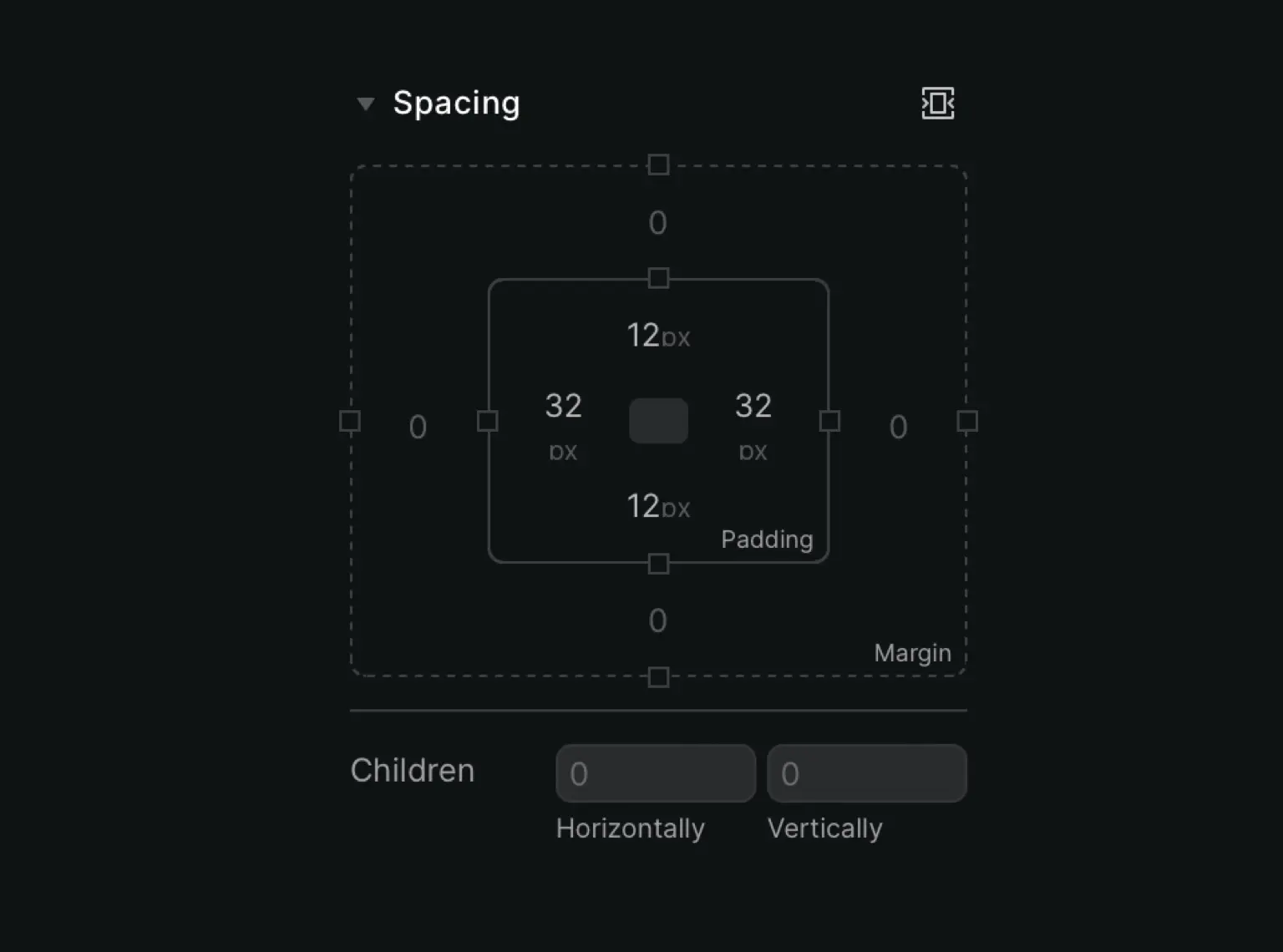
With spacing, you can add room inside (padding) or outside (margin) an element.
To add spacing to all sides of an element simultaneously, select Shift on your keyboard, click and drag your mouse over the line (be it for padding or margin).
To add spacing to two opposite sides of an element simultaneously, select Alt (or Option on Mac) and choose which sides to add the spacing to. Then click and drag your mouse over the line (be it for padding or margin).
To add spacing to individual sides (left, top, right, or bottom), choose a side, click and drag your mouse over the line (be it for padding or margin).
You can also change each side manually by inserting a number (in px, %, etc).

Children
This option can be used on a parent element to move all child elements either up or down along the Y-axis, or left and right along the X-axis.
Use positive numbers to move things down or right, and negative numbers to move them up or left.
Negative spacing
Apply negative spacing by using negative numbers or moving your mouse the opposite way when clicking and dragging.
For margin, a negative number pushes the element outside of its boundaries. This can be used to make elements overlap.











