Need to edit lots of text in your Ycode project? Meet editor mode! In this mode, you can hide sections and elements so you can fully focus on crafting copy.
Note: If someone is assigned the Editor role, they’ll only have access to the Editor mode and won’t see the Designer mode that contains all building elements and sections.
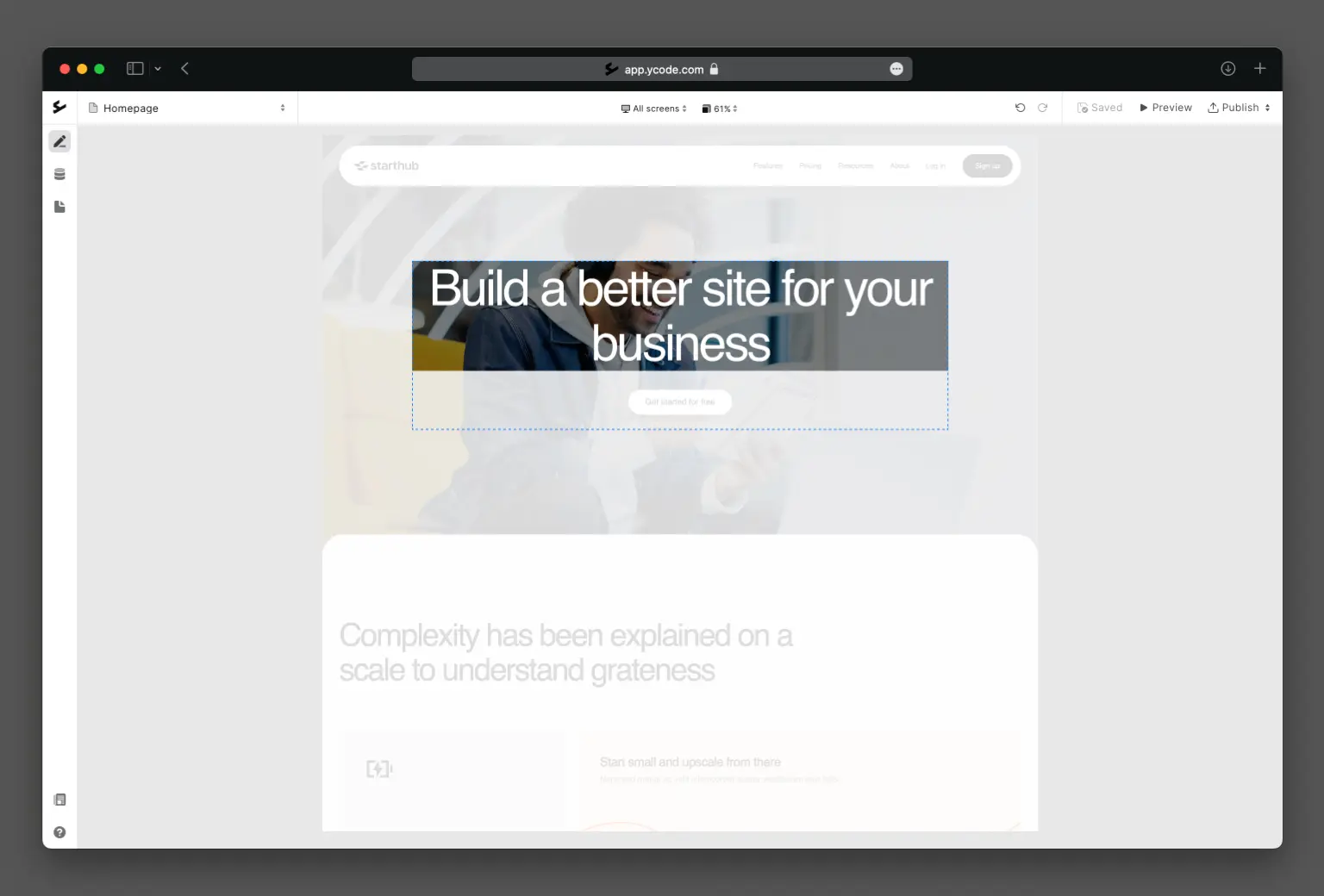
First, open any one of your projects, once inside go to the top left to the Ycode logo, clicking on it will give you a dropdown menu with an option called Editor mode, click on it.
The first thing you will notice is that editors have access to fewer tabs than an administrator or designer, they have access to:
Content editor (canvas)
CMS
Pages
They can edit content elements like headings, paragraphs, etc but they can’t add, move or delete elements. Design settings, animations and element settings are also not available to be edited, added or removed by editors.

Editors can update and delete CMS items, but they can’t add or delete collections and collection fields.
They have access to the pages tab, where they can customize and change the available page settings, but like above they can’t add or delete pages.
Finally, they can preview and publish the website.
A feature only available in editor mode is that clicking on links on the canvas takes editors to the page/page section/url the link is linking to without having the need to preview or see the live version.
If you’re more of a visual learner and prefer video format to text then please see our video in Editor mode which can be found below.











