Actions are a crucial part of any webpage or application, these elements, allow users to interact with your content and navigate your website or application.
By using actions effectively, you can guide your users to specific pages or sections of your site, provide important information or call-to-actions, and make your content more engaging and interactive.
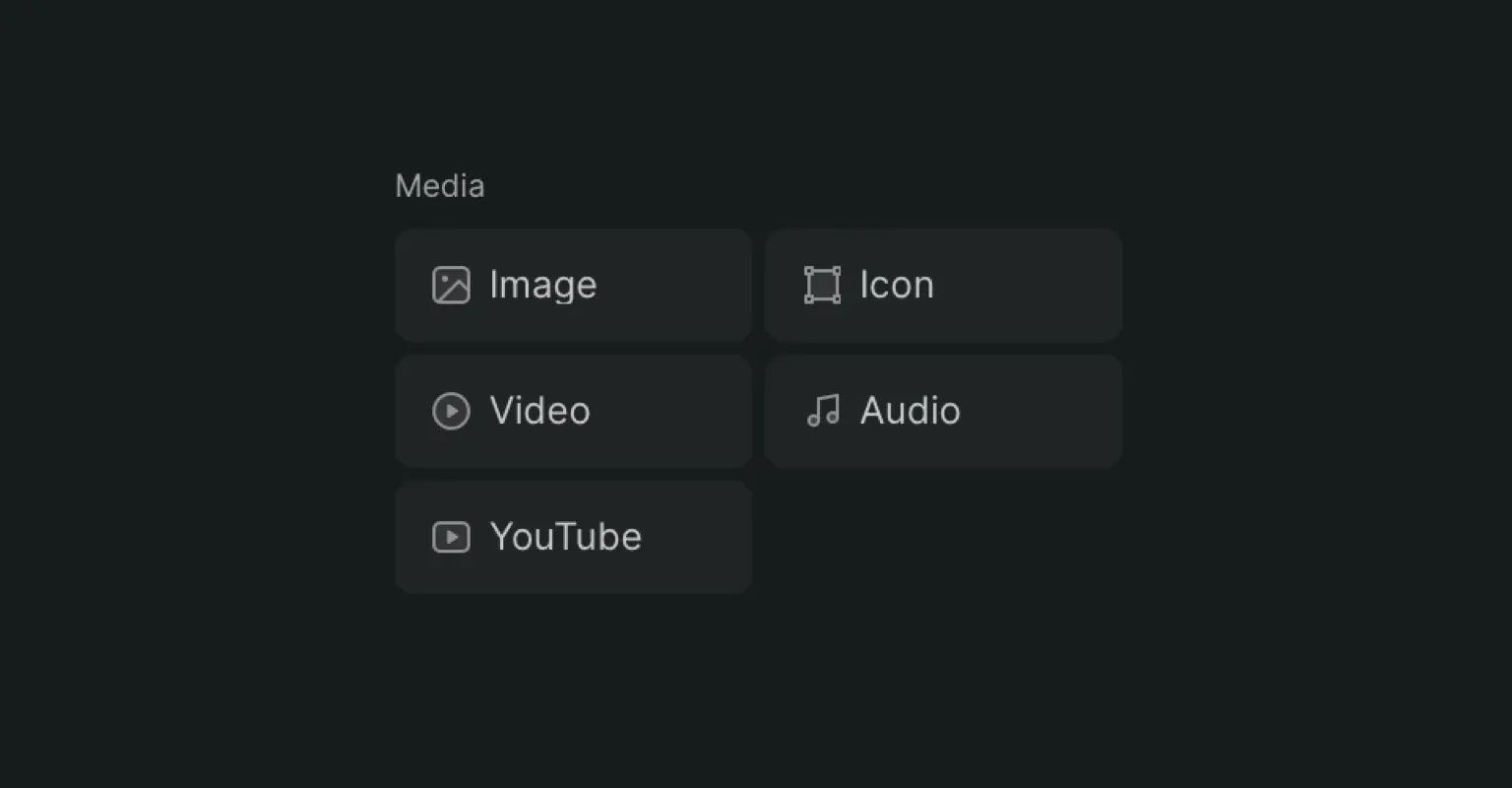
The media elements available are:
Image
Icon
Video
Audio
Youtube

With a media element selected go to the right-hand side to the Settings tab, here you have additional options for each media element.
Image
Image elements are basically placeholders where you can upload or drop an image URL to display. Images can be placed anywhere—next to the text, in bullet lists or on top of another background image.
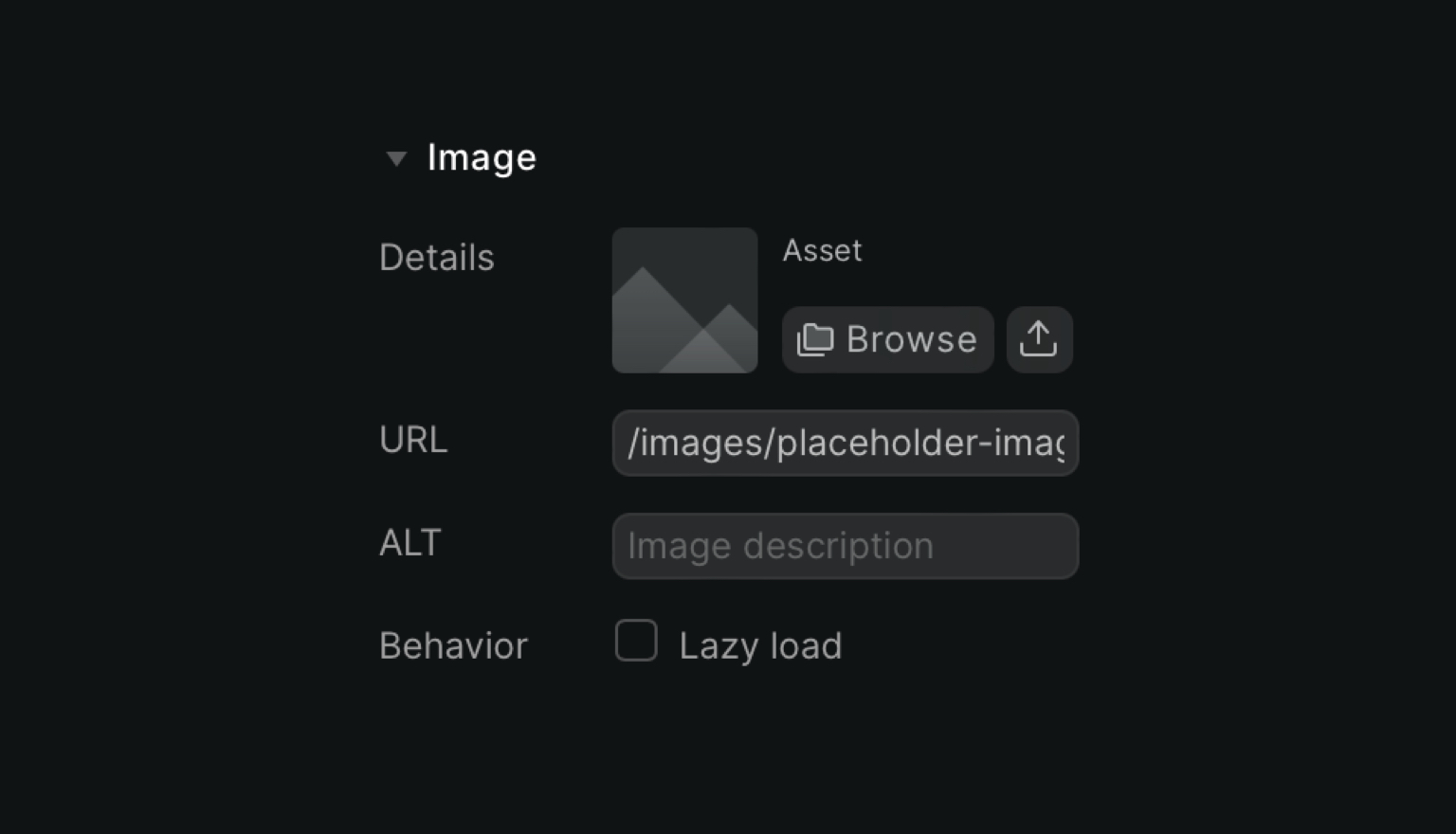
Once the image element is added to your canvas with the element selected, go to the right-hand side to the Settings tab, here you will have a section just for image options:
Details: This is where you can choose or replace the image.
URL: You can add an image URL.
ALT: This gives you the ability to add an ALT image description, this is in case your image fails to load you can have a written description of it.
Lazy load

Icon
If you’re a designer, you probably love icons (or at least, work with them quite a lot). The best icon format is without a doubt SVG, with this format, you can easily change the size and color of the icons.
Video
Want to insert your own video into Ycode? With the video element, you totally can!
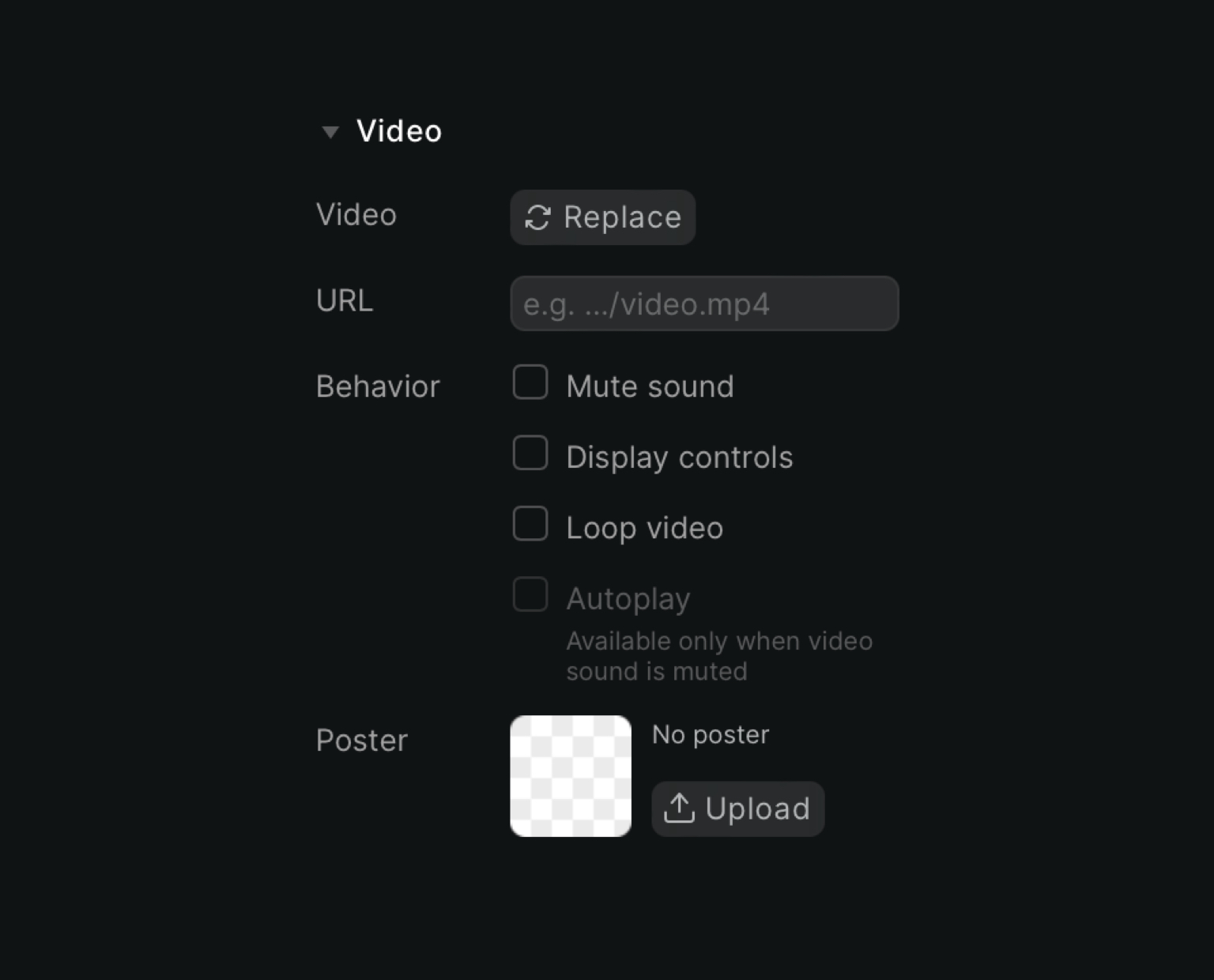
Once the video element is added to your canvas with the element selected, go to the right-hand side to the Settings tab, here you will have a section just for video options:
Replace video
Add a video URL
Mute sound
Display controls (play button, sound icon, etc)
Loop video
Autoplay (only available when video sound is muted)
Poster, this adds a placeholder image to the video before the user starts playing it.

Audio
You can add an Audio player element to your canvas, this will enable you to add music to your website, do keep in mind the audio file only supports mp3 file types.
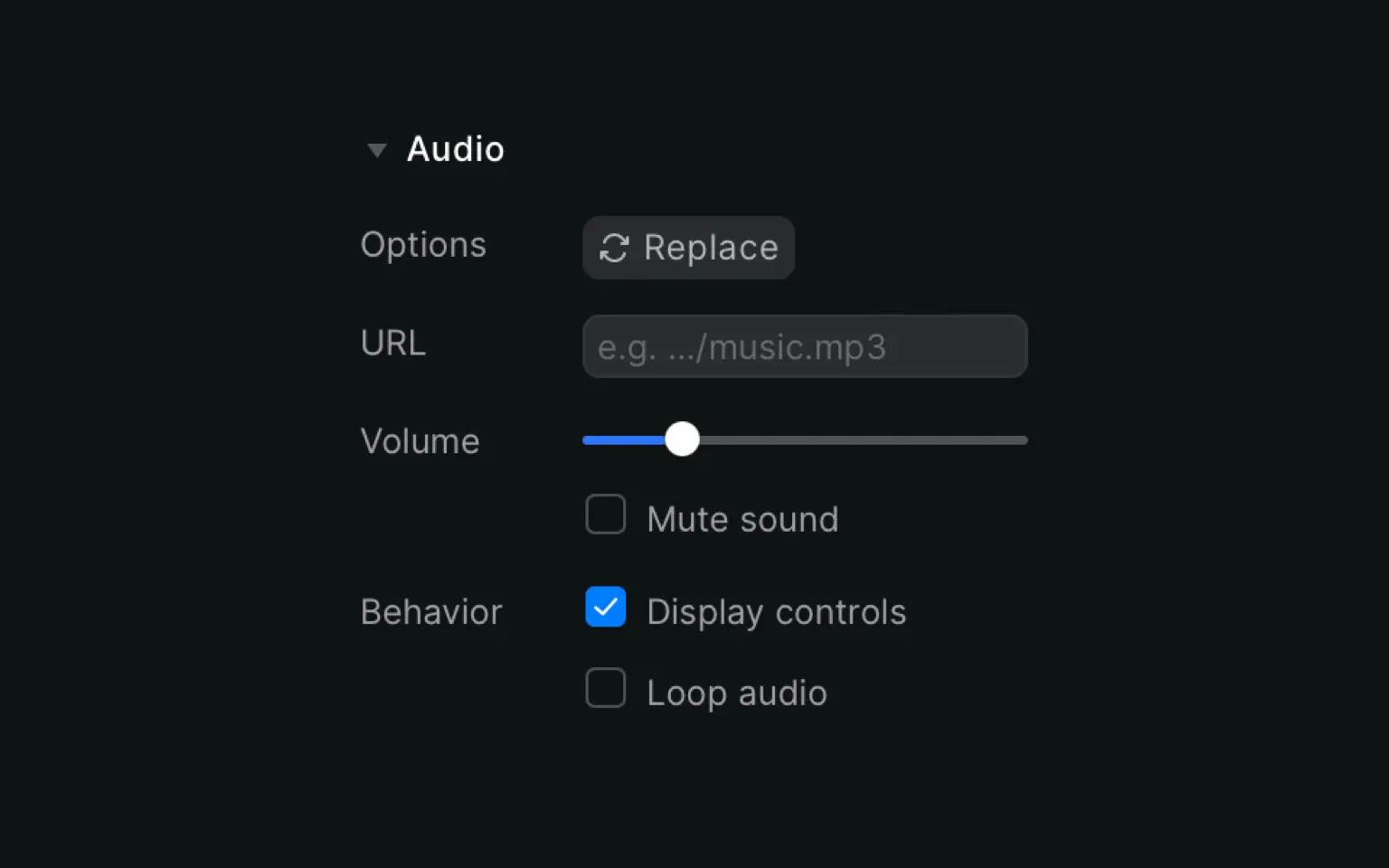
Once the audio element is added to your canvas with the element selected, go to the right-hand side to the Settings tab, here you will have a section just for audio options:
Replace audio
Add audio URL
Manually change the audio volume
Mute sound
Display controls (play, mute, volume icon, etc)
Loop audio

Youtube
This element lets you add a youtube video to your website.
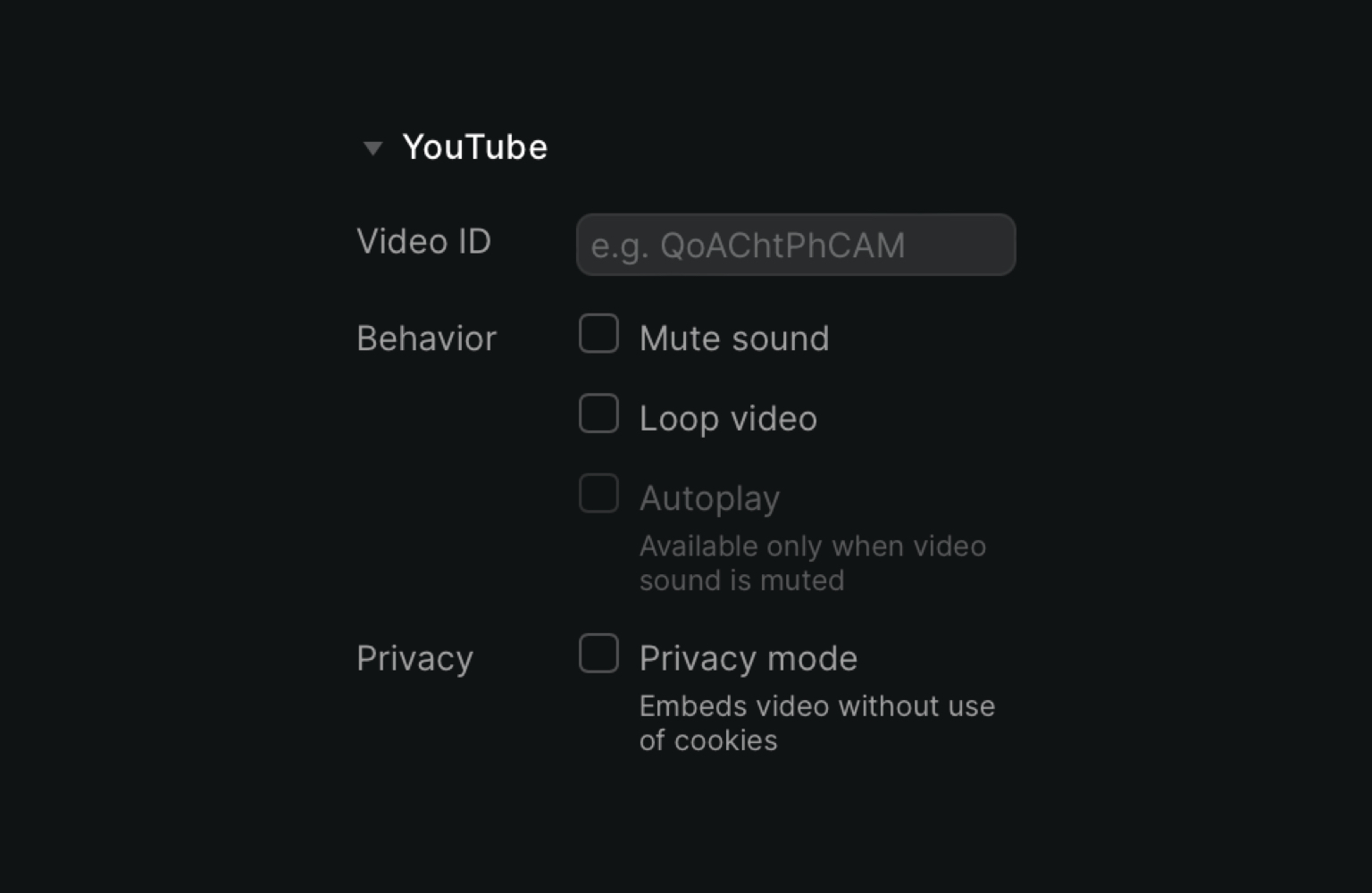
Once the youtube element is added to your canvas with the element selected (the youtube element, not the video wrapper element it comes inside of), go to the right-hand side to the Settings tab, here you will have a section just for youtube options:
Video ID: This is what enables Ycode to find your youtube video, it’s a string of letters and numbers at the end of a video link. Trying to add the full link for the youtube video on this field won’t work, only the ID will!
Mute sound
Loop video
Autoplay (only available when video sound is muted)
Privacy: Embeds video without the use of cookies