You can include videos on your website by either uploading a file directly or embedding them from platforms like YouTube.
Add a Video
To add a video to your site, click the "+" icon in the Layers section.

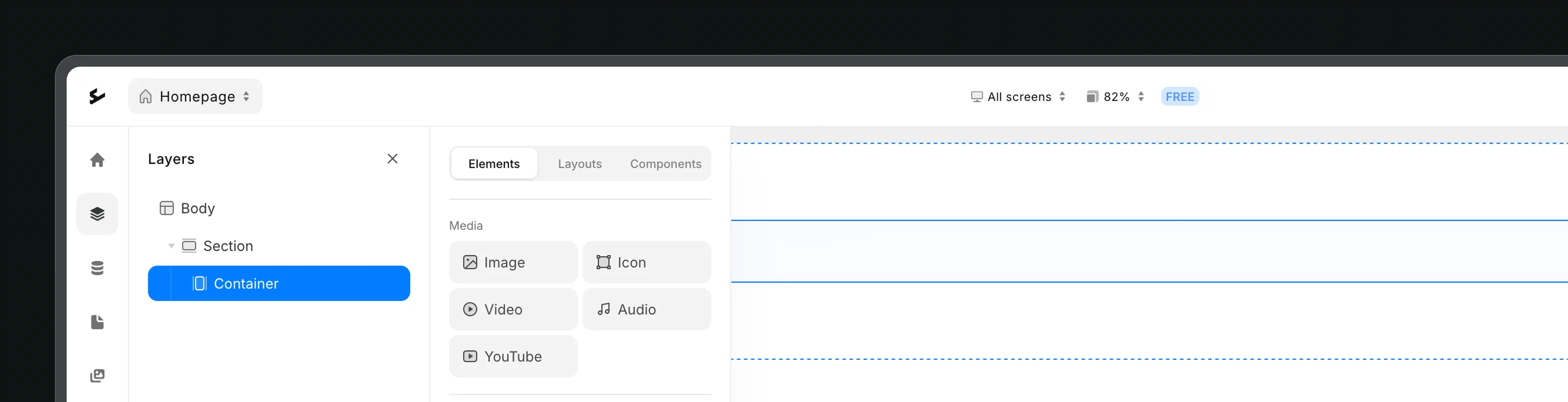
And choose either the Video or YouTube element.

Video Element
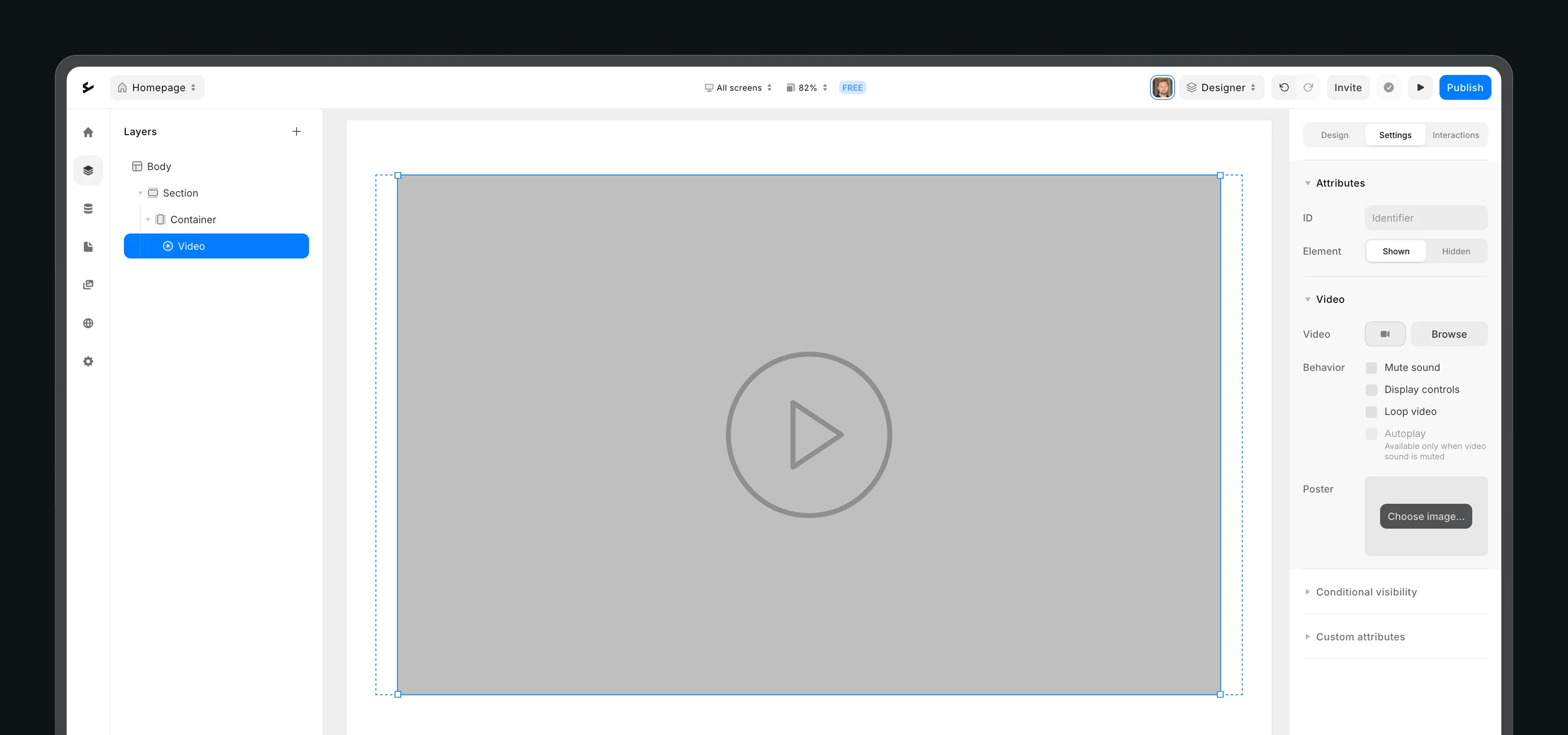
Use this element if you want to upload a video from your computer. Once the element is added to the canvas, select it and click Settings in the right sidebar. Then, click Browse to choose a video from the file manager or upload it directly from your computer.

You can customize your video settings, including:
Mute sound: Turn the audio off.
Display controls: Show or hide video player controls.
Loop video: Replay the video automatically when it ends.
Autoplay: Play the video automatically when the page loads.
Additionally, you can set a poster image, which acts as the video’s thumbnail. Poster images are used by search engines like Google to display a preview (thumbnail) in search results and snippets.
YouTube Element
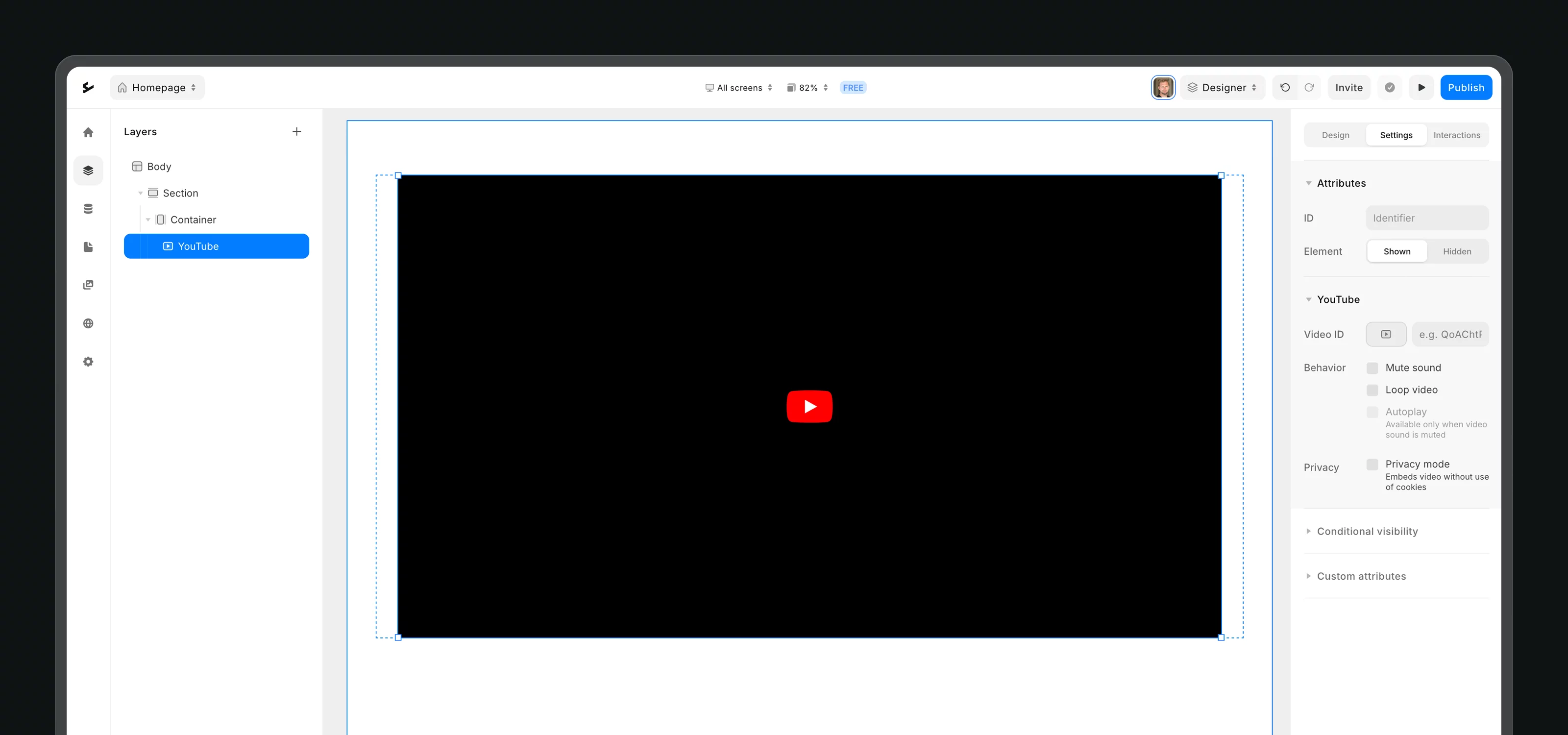
The YouTube element embeds a YouTube video into your site. Simply input the YouTube video ID (for example l3SNoor995o)

You can adjust the following settings:
Mute sound
Loop video
Autoplay
Privacy mode: Embed the video without using cookies from YouTube.
Adding Videos from Vimeo or Other Streaming Services
Although we don’t have a direct integration with Vimeo or other streaming platforms, you can still embed videos from these services using the Custom HTML Embed element. Copy the embed code provided by the service and paste it into the HTML Embed element on your page.